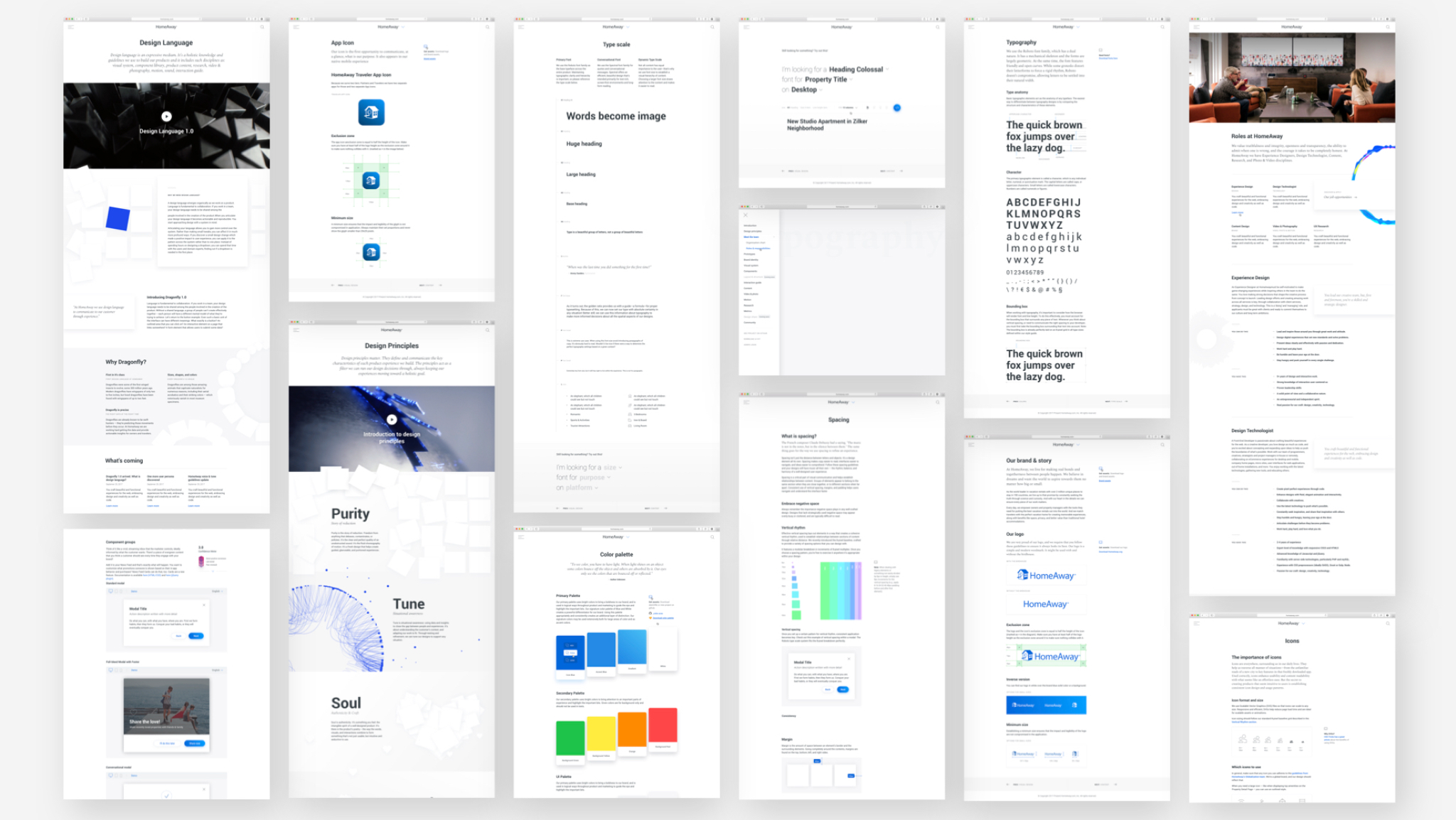
HomeAway’s First Design Language
Design language is an expressive medium. It’s a holistic knowledge and guidelines we use to build our products and it includes such disciplines as: visual system, component library, product content, research, video & photography, motion, sound, interaction guide.

About
The goal was to streamline how we build our product without losing the fidelity and craftsmanship. The goal also was to improve how design is collaborating with development. HomeAway has reached the point where the design had a seat at the table and company-wide support. Before we started a massive exercise across all disciplines defining our first language, we knew we have to align on our design principles.
Design principles matter. They define and communicate the critical characteristics of each product experience we build. The principles act as a filter we can run our design decisions through, always keeping our experiences moving toward a holistic goal.
Design Language Pillars
- Design Principles
- Typography Guidelines
- Baseline & Grids
- Spacing & Vertical Rhythm
- Accessibility Standards
- Interaction Guidelines
- Company-wide Cadence
- Research. Personas.

Purity
Less isn’t more. But sometimes less is better. We developed a stron rule that each element and interaction had to deserve it’s space on the screen. We were able to declutter, simplify, and improve user experience employing this principle.
Early on we established our design principles that will guide our design system.

Soul
Soul is authenticity. It’s something you feel: the intangible spirit of a well-designed product. It’s there in the product’s poetry -- the way the words, visuals, and interactions combine to form something that’s not just usable, but intuitive and seductive to use.

Humanity
Do the right thing. Our experience had to be helpful and empowering. We’ve enabled data insights with recommendations to help the homeowner make more money through smart pricing and be more competitive. At the same time, the traveler was able to find the perfect vacation rental faster and cheaper.

Tune
Context is everything. We were well aware of the need to be in tune with the user. The way owners and travelers and homeowners owners interact with our platform on the Web is different from how they use Apps.

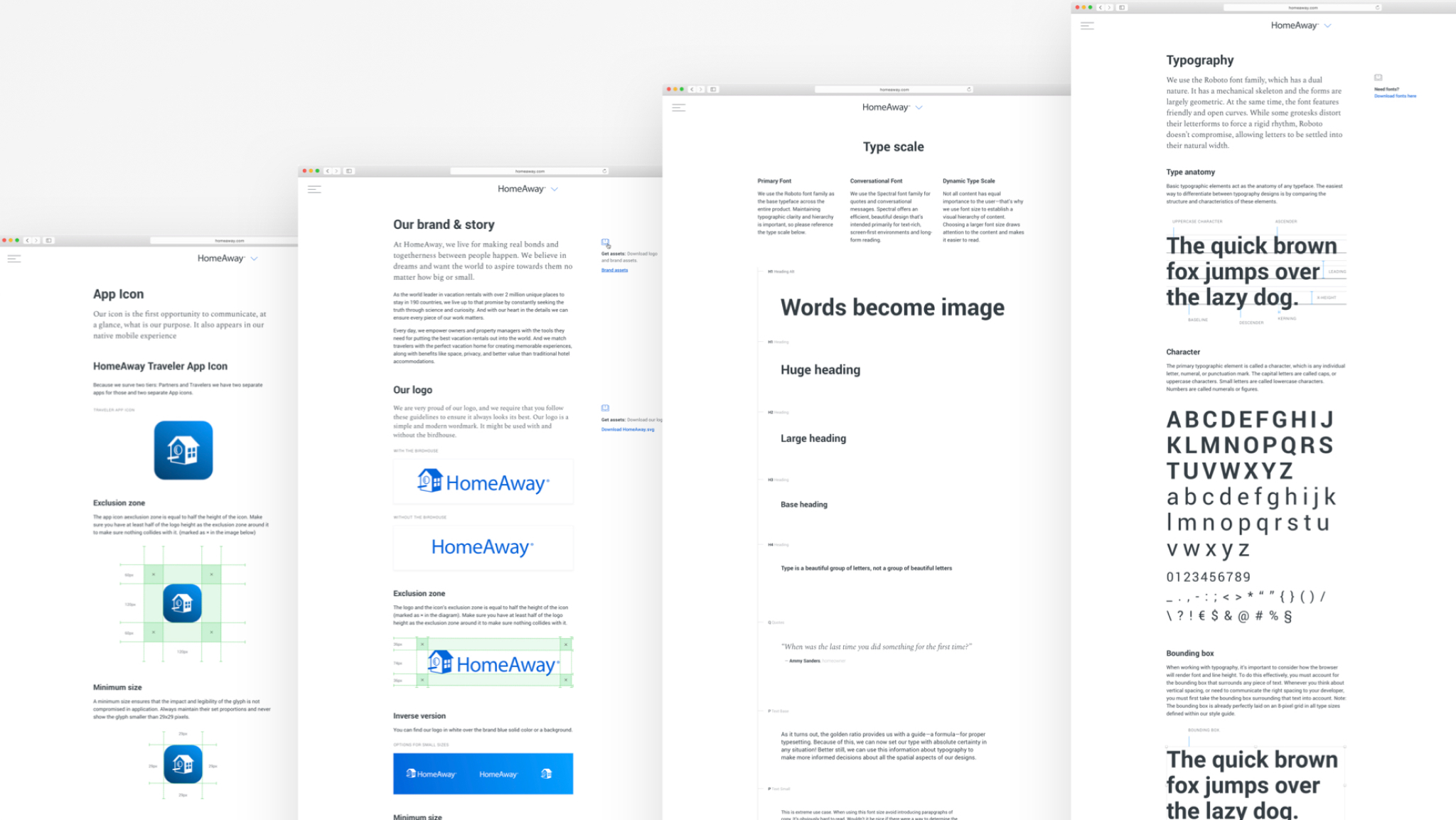
Typography, Type Scale, and Legibility
A simplified typographic approach allows us to establish a clear visual hierarchy and to optimize readability and legibility. We chose humanist fonts with calligraphic structure and variable stroke widths. Open forms help lead the eye horizontally, making an excellent font for reading and small text.

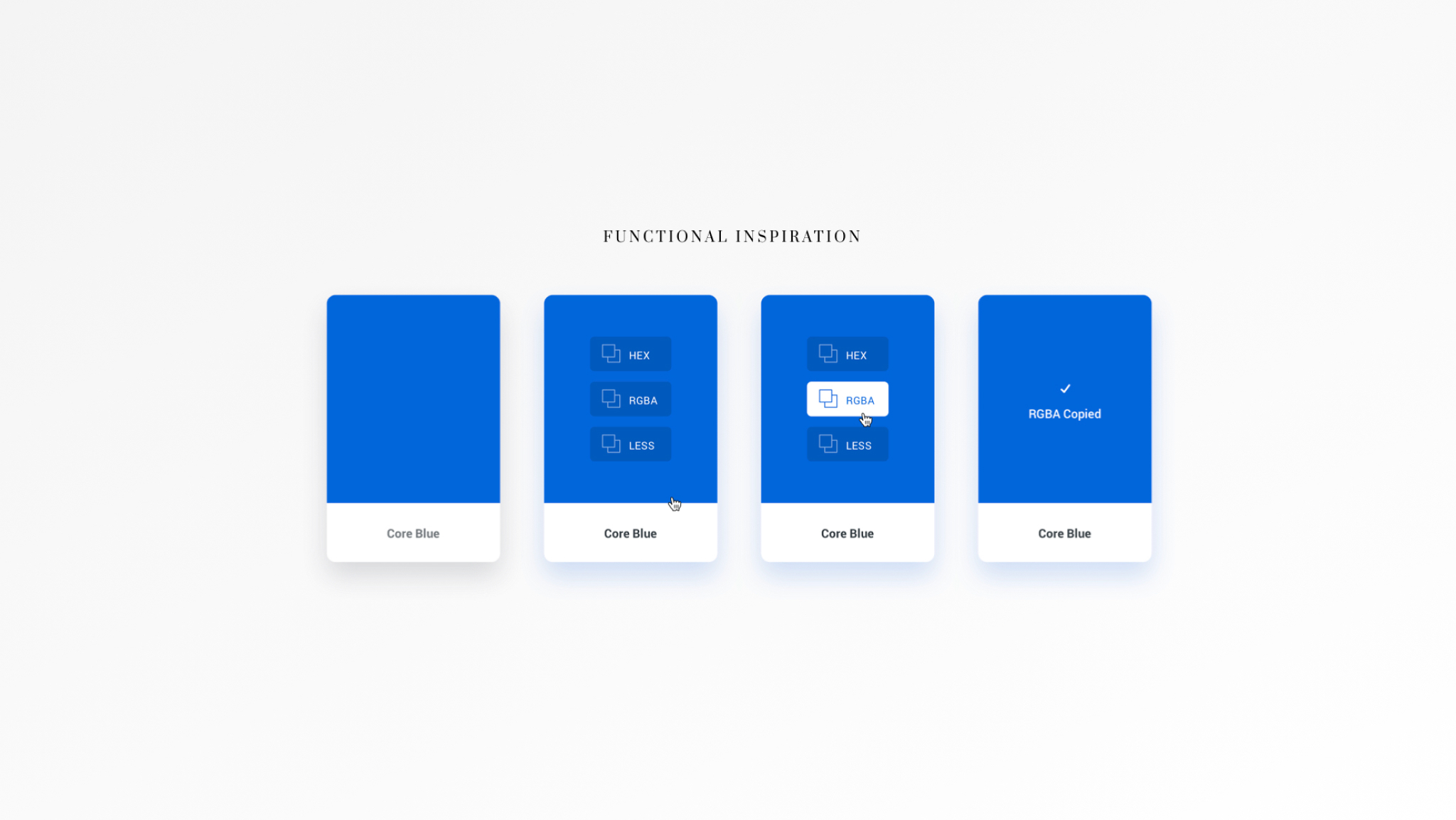
Color Pallette
The primary palette uses bright colors to bring boldness to HomeAway’s brand and is used in logical ways throughout product and marketing to guide the eye and highlight the significant bits. Our signature color palette of Blue and White creates a powerful differentiator for our brand. Using this palette appropriately and consistently creates an additional layer of distinction.

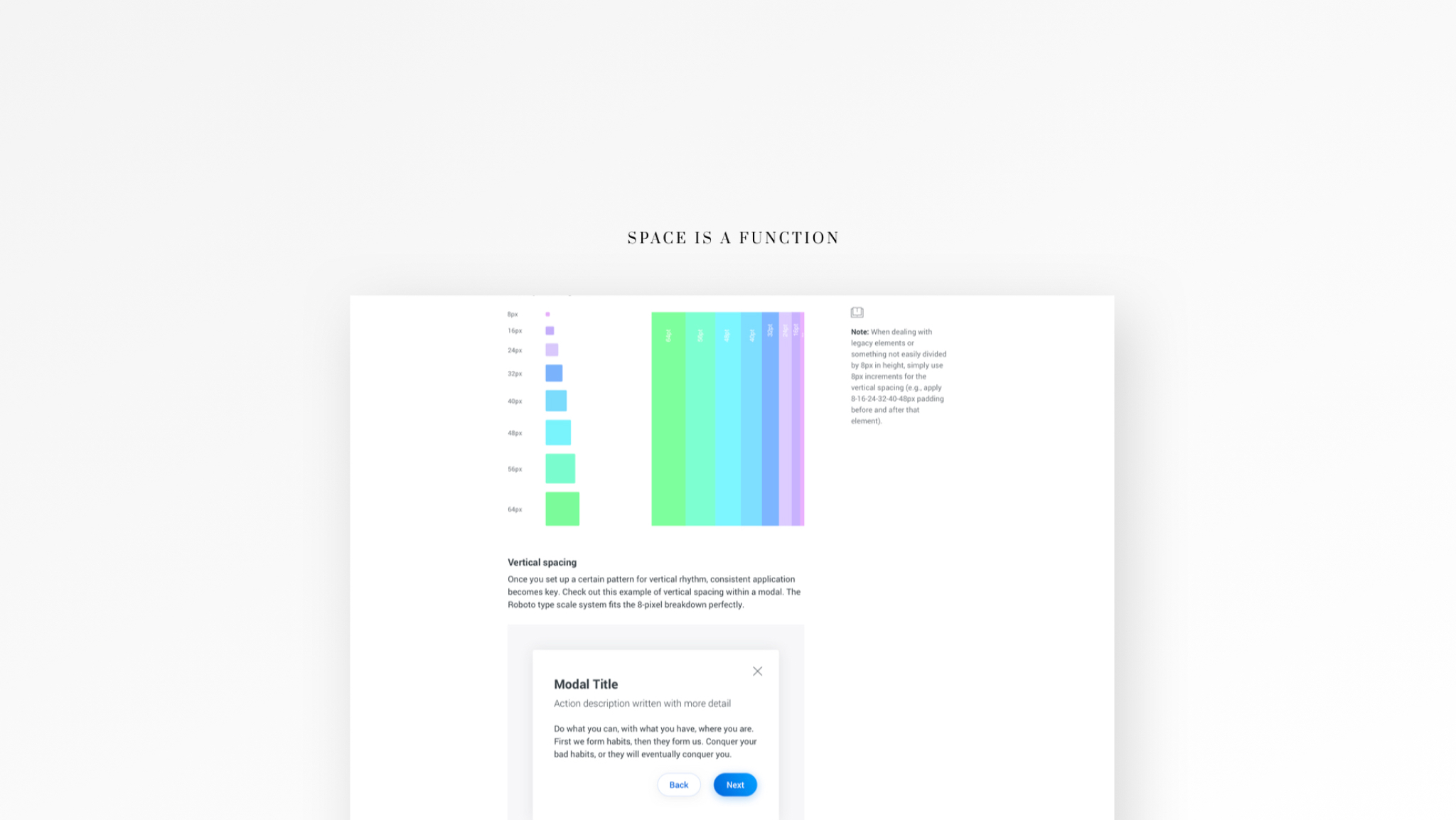
Spacing & Vertical Rhythm
The French composer Claude Debussy had a saying, "The music is not in the notes, but in the silence between them." The same thing goes for the way we use spacing to refine an experience.
Spacing isn't just the distance between letters and objects. It's a design element all its own. Spacing makes copy easier to read, interfaces easier to navigate, and ideas easier to comprehend.

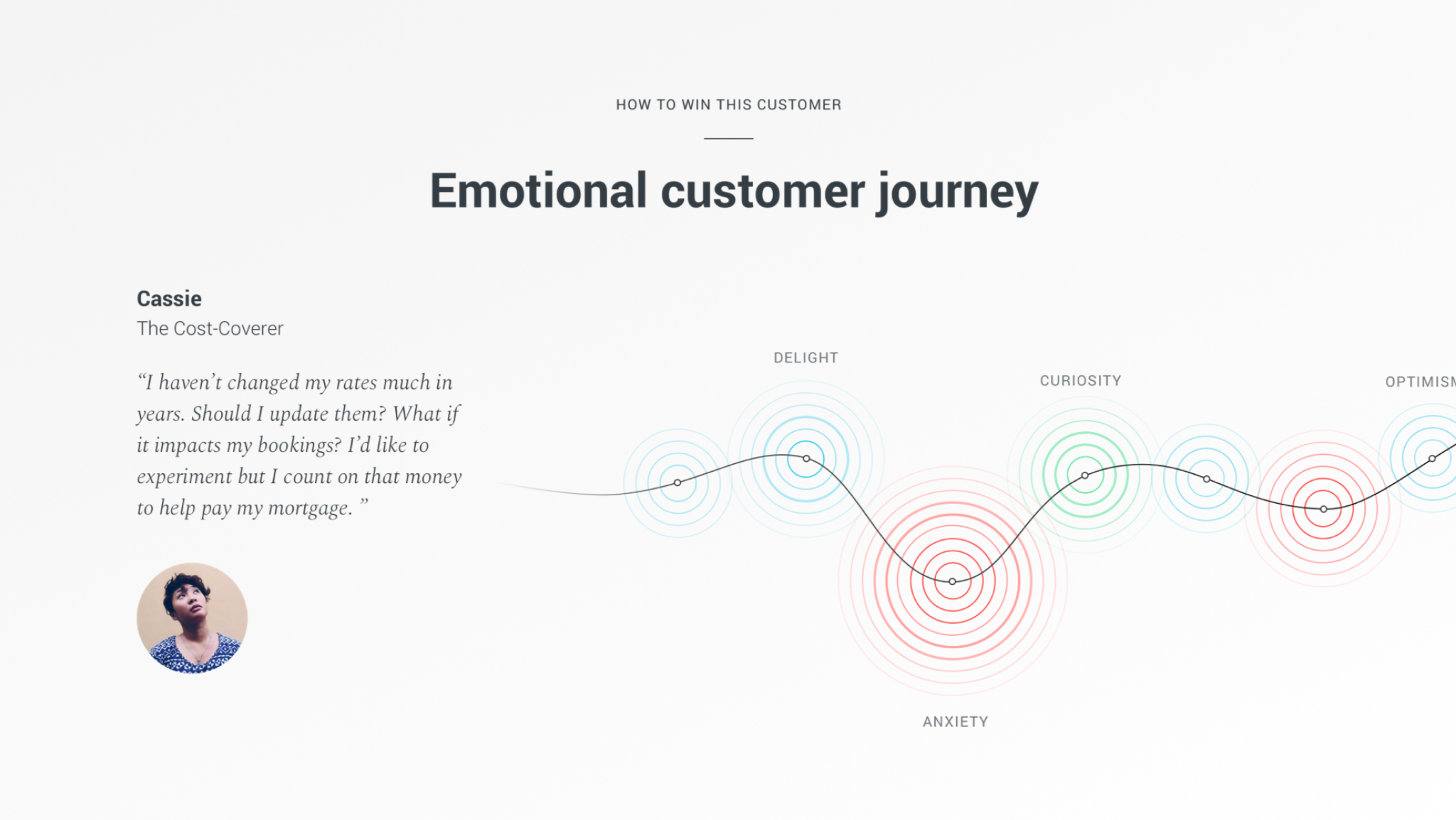
Research as a pillar.
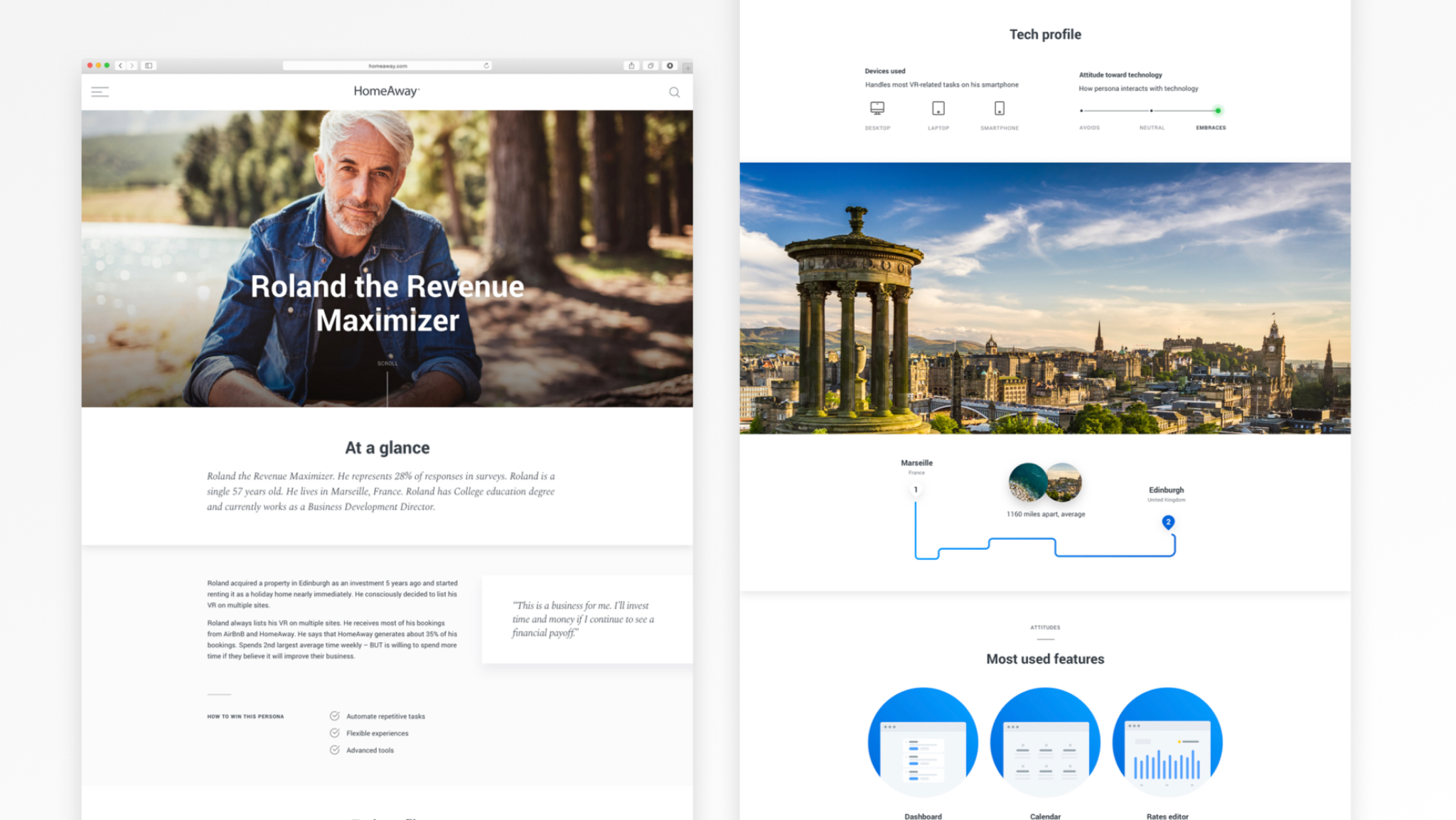
Personas are archetypes that encapsulate the most critical data and observed behavioral patterns among our users in a way that’s easy to understand, relate to, and remember—making them powerful tools in creating and iterating products and designs.

Persona informed design.
Six personas were created with real data and then extensively reviewed by panels of cognitive scientists—all so HomeAway could build with the utmost confidence while using them. We were committed to evolving personas as the data evolves, so our personas will always be highly relevant tools that you can use to advance your designs.
When developing user personas, the designer must collect actionable information that tells you something about the person so that you can respond to their behavior with persuasive, impactful marketing.